Công việc thiết kế đòi hỏi có sự am hiểu cao về in ấn. Nó sẽ giúp hạn chế đầy rẫy các rủi ro cho in ấn. Bài viết chuyên sâu về các kỹ thuật trước khi in được đăng tải trên tạp chí in ấn sẽ giúp chúng ta tiết kiệm rất nhiều chi phí và nâng cao chất lượng in ấn.

Trong thực tế như thống kê của Viện kỹ thuật Rochester, có đến 78% file của khách hàng gởi đến nhà in chưa phù hợp cho việc in ấn. Dưới đây là một số lưu ý cho các nhà thiết kế. Đây là những hiểu biết cơ bản về chế bản hoặc là những kiến thức thông thường, chúng sẽ rất hữu dụng cho bạn trước khi thực hiện công việc in tác phẩm của mình, chúng sẽ giúp bạn tránh những lỗi đôi khi gây rất tốn kém.
– Lên kế hoạch: Cần phải lên kế hoạch công việc của bạn. Đừng quên rằng việc xuất phim (hoặc ghi bản), phơi bản, in và thành phẩm sẽ mất rất nhiều thời gian. Nếu bạn thực hiện không đúng kế hoạch điều đó không có nghĩa là nhà in phải tăng tốc để kịp tiến độ cho bạn. Các máy in đều làm việc với một lịch dày đặc, các tờ in phải có thời gian để khô và nếu chế bản gặp sự cố, nó phải mất rất nhiều thời gian để mọi việc trở lại trật tự.
– Kiểm tra lỗi: thông thường khách hàng sẽ kiểm tra bản in thử mà bạn in ra, nhưng thường họ chỉ đọc lướt qua nên có thể sẽ bỏ sót lỗi. Tốt nhất bạn phải là người tự kiểm tra lỗi cho tất cả các tài liệu của mình.
– Trapping: trapping là kỹ thuật dùng để giảm thiểu sai số chồng màu trong quá trình in. Hoặc là bạn sẽ tự làm điều này và thông tin cho nhà in biết, hoặc là bạn để cho họ thực hiện việc trapping. Trapping vừa là kỹ năng vừa là nghệ thuật. Đừng đánh giá thấp công việc này, đôi khi nó sẽ làm cho bạn phải trả giá.
– Phần mềm (Software): nên sử dụng những phần mềm ứng dụng quen thuộc của nhà in như: PageMaker, QuarkXpress, Illustrator, Freehand, CorelDraw, Photo-shop, Indesign. Nên thảo luận trước với nhà in nếu bạn có sử dụng những phần mềm ứng dụng khác. Mặt khác hãy nên sử dụng các phần mềm ứng dụng cho đúng tác vụ, chẳng hạn như sử dụng PageMaker hoặc QuarkX-press cho công việc dàn trang. Illustrator, Freehand,
CorelDraw phù hợp cho các công việc vẽ các đối tượng đồ họa hoặc thiết kế những trang đơn. Còn về công việc xử lý ảnh, Photoshop là phần mềm thích hợp nhất.
– Đặt tên file: tài liệu của bạn có thể được xử lý trong các chương trình ứng dụng khác nhau chạy trên những hệ điều hành khác nhau để bình bản, xuất ra phim hay ra bản. Mỗi hệ điều hành hoặc chương trình ứng dụng có những quy luật riêng của nó gắn liền với tên file. Để tránh những vấn đề khó khăn cần phải đổi tên file hoặc không thể đọc được, không nên đặt tên file dài quá 25 ký tự, sử dụng dấu gạch dưới thay vì dùng khoảng trắng nếu bạn muốn phân tách các từ trong tên file. Đừng bao giờ bắt đầu hoặc kết thúc tên file với khoảng trắng, dấu / hoặc \ hoặc dấu : trong tên file. Tránh việc dung nhiều hơn một dấu chấm (.) trong tên file.
CÁC LƯU Ý KHI THIẾT LẬP THUỘC TÍNH TÀI LIỆU
– Kích thước trang (khổ thành phẩm): phải kiểm tra chắc chắn rằng bạn đang thiết lập chính xác kích thước trang tài liệu (khổ thành phẩm) theo yêu cầu của khách hang và cũng đã thiết lập khoảng cắt xén cho các trang tài liệu, đừng tùy tiện mà nên thiết lập một trị số thống nhất ví dụ như 5mm chẳng hạn.
– Font true type của Corel Draw: tránh sử dụng font true type của các phiên bản Corel cũ (ví dụ 3.0 chẳng hạn). Một vài font của chúng đã bị hư, một số khác trông rất xấu ở co chữ lớn.
– Vấn đề về việc chọn font trên thanh thuộc tính font (type style menu): nếu bạn sử dụng máy Macintosh, đừng chọn font theo cách này mà nên chọn theo tên của nó. Ví dụ để chọn font helveltica đậm, bạn chọn font có tên ‘helveltica bold’ chứ đừng chọn font ‘helveltica’ rồi chọn thuộc tính bold. Một vài chương trình ứng dụng không hiển thị tên của tất cả các font, trong trường hợp đó, bạn có thể sử dụng cách thiết lập thuộc tính nếu bạn chắc chắn rằng font đó có tồn tại. Việc chọn một thuộc tính font không tồn tại có thể gây rắc rối cho bạn khi bạn nhận được font trên ấn phẩm in không hoàn toàn giống với ý bạn muốn (ví dụ bạn chọn thuộc tính bold (đậm) nhưng bạn có thể nhận được thuộc tính italic (nghiêng) chẳng hạn nếu thuộc tính bold bạn chọn không có trong font chữ).
– Font outline: tránh sử dụng các thuộc tính outline từ QuarkXpress và các chương trình ứng dụng khác. Chúng trông rất đẹp trên màn hình, nhưng thỉnh thoảng lại xuất ra không đúng như thế.
– Nên tránh chuyển văn bản từ hệ điều hành này sang hệ điều hành khác nếu thật sự không cần thiết (ví dụ từ Mac sang PC hay ngược lại), điều này có thể gây một số khó khăn và một vài thay đổi, thậm chí với các font có cùng tên.
– Thiết lập màu sắc cho văn bản: đừng thiết lập màu sắc cho các văn bản có co chữ quá nhỏ (nhỏ hơn co 8pt) nhiều hơn hai màu để tránh vấn đề khó khăn khi in chồng màu các đối tượng quá nhỏ.
KHUNG, NỀN VÀ ĐƯỜNG KẺ
– Hairline: một vài chương trình ứng dụng có thể thiết lập bề dày của đường là “hairline”. Đừng bao giờ sử dụng trị số này mà nên luôn luôn thiết lập một trị số xác định cho bề dày của đường, ví dụ như 0,25 pt chẳng hạn. Trị số hairline có nghĩa là đường kẻ sẽ được thiết lập một bề dày nhỏ nhất mà thiết bị có thể “vẽ” được. Đối với máy in laser với độ phân giải 300 dpi hoặc 600 dpi thì không có vấn đề gì, nhưng đối với một thiết bị ghi với độ phân giải 2400 dpi thì đường kẻ này sẽ mảnh đến mức mà mắt người khó lòng có thể trông thấy được. Độ dày mảnh nhất của đường kẻ mà bạn có thể dùng tùy thuộc vào máy in, loại giấy in…, tuy nhiên nói chung, bạn không nên thiết lập bề dày một đường kẻ mảnh hơn 0,2 pt.
– Tổng lượng mực: tùy thuộc vào loại giấy in, kiểu xử lý in và máy in để xác định tổng lượng mực là số lượng mực tối đa mà đối tượng trên giấy có thể chứa được. Ví dụ nếu có tổng lượng mực là 280, bạn có thể có một đối tượng trên trang chứa 70% cyan, magenta, yellow và black, nhưng một sự pha trộn 100% cyan, 100% magenta, 70% yellow và 70% black sẽ có tổng lượng mực 340 là quá nhiều và có thể gây bóng mặt sau.
– Tông nguyên (solid color): để tránh khó khăn khi in các vùng nền màu tông nguyên không nên tạo chúng có kích thước quá lớn, ngoại trừ trường hợp cần thiết.
– Tô màu cho đường kẻ mảnh: đừng tô màu cho đường kẻ mảnh từ hai màu trở lên.
HÌNH ẢNH LINE-ART
– Định dạng file: nên lưu hình ảnh với định dạng TIFF hoặc EPS. Không nên sử dụng các định dạng PICT, GIF hay BMP.
– Xoay đối tượng: không nên xoay một hình ảnh đồ họa trong chương trình dàn trang nếu bạn vẫn còn sử dụng RIP Postscript cấp độ 1 (Postscript level 1). Điều này sẽ làm giảm tốc độ rip rất nhiều.
– Độ phân giải: hãy chắc chắn rằng hình ảnh có kích thước và độ phân giải đúng khi quét. Một hình ảnh đồ họa (Line-art) phải có độ phân giải từ 800 đến 1.200 dpi, vì vậy nếu bạn quét một cái logo và muốn phóng lớn nó trong chương trình dàn trang với độ thu phóng là 300% thì bạn phải quét nó với độ phân giải từ 2.400 đến 3.600 dpi.
– Kích thước: đừng bao giờ thu phóng hình ảnh lớn hơn 20% trong chương trình dàn trang, điều này sẽ làm giảm độ phân giải của hình ảnh và dẫn đến một hiệu ứng gọi là hiệu ứng bậc thang (staircasing).
HÌNH ẢNH ĐEN TRẮNG (GRAYSCALE IMAGES)
– Định dạng file: nên lưu hình ảnh với định dạng TIFF hoặc EPS. Không nên sử dụng các định dạng PICT, GIF hay BMP.
– Điểm sáng và điểm tối: điểm sáng nhất trong hình ảnh đen trắng không nên là điểm 0% mà có ít nhất 2% tram. Ngược lại điểm tối nhất không nên là điểm 100%. Cho tần số tram 133 hoặc 150 lpi, điểm tối thường thiết lập 95% tram. Cho in báo, điểm sáng có 5% tram và điểm tối có 80% tram thường được sử dụng nhất.
– QuarkXpress và TIFF: khi đặt các hình ảnh TIFF trong QuarkXpress, hãy chắc chắn rằng không có màu nền trong picture box được thiết lập là “None” để tránh việc tạo các rìa bậc thang (staircasing còn gọi là jaggies) ở vùng biên của hình ảnh.
– Độ phân giải: hãy chắc chắn rằng hình ảnh có kích thước và độ phân giải đúng khi quét. Độ phân giải của hình ảnh thông thường = tần số tram x độ thu phóng x 2. Số “2” là trị số chất lượng, sẽ có trị số biến thiên từ 1,6 đến 2,5 tùy thuộc vào chất lượng mong muốn và tùy theo chủ đề của hình ảnh.
– Kích thước: đừng bao giờ thu phóng hình ảnh lớn hơn 20% trong chương trình dàn trang, điều này sẽ làm
– Việc đánh số trang: nên tuân theo quy luật: trang lẻ ở bên phải, trang chẳn ở bên trái.
– Chú ý khi thiết kế các tờ gấp: lưu ý rằng trong tờ gấp không phải tất cả các trang đều có kích thước bằng nhau. Các trang được gấp vào bên trong thường sẽ có kích thước nhỏ hơn các trang bìa khoảng 2mm để tránh bị cộm cấn khi gấp.
– Dot gain (hiện tượng tăng tầng thứ trong quá trình in): Các máy ghi thông thường sẽ được canh chỉnh (calibrate) và thiết lập tầng thứ theo dạng tuyến tính. Điều đó có nghĩa là nếu bạn tô một màu nền với 50% tram, bạn sẽ nhận được đúng 50% tram trên phim hoặc trên bản. Tuy nhiên trong quá trình in thì không được như vậy mà dưới áp lực in, sự hấp thụ mực của giấy và một vài hiệu ứng quang học khác, vùng tram 50% mà bạn thiết lập có thể sẽ là 70% trên tờ in. Người ta gọi đó là hiện tượng tăng tầng thứ trong quá trình in (dotgain). Phần trăm thực sự của dot gain tùy thuộc vào giấy in, tốc độ máy in, tần số tram, kiểu máy in, chất lượng cao su, người vận hành và một số thông số khác. Nói chung trong in offset trên máy in phẳng, trị số dot gain thường là vào khoảng từ 10 đến 16%. Cho in báo, dot gain có thể lên đến 30%. Hầu hết các phần mềm máy quét đều có tính toán bù trừ cho hiện tượng dot gain, tuy nhiên trong khi thiết kế bạn cũng nên tính đến điều này, nhất là khi thiết lập các nền màu trong các ấn phẩm của mình và đặc biệt khi chúng được in trên nhiều loại giấy và máy in khác nhau.
VỀ MÀU SẮC
– Tài liệu 2 màu: nếu bạn sử dụng duotone trong một tài liệu 2 màu, góc xoay tram của màu thứ hai nên khác với màu thứ nhất. Nhiều chương trình ứng dụng như QuarXpress chẳng hạn, mặc định sử dụng góc xoay tram màu đen cho các màu spot nhưng gần như các tài liệu 2 màu là sự pha trộn giữa màu đen và một màu spot nào đó.
– Màu spot (màu pha riêng): nên sử dụng các màu Pan tone “tiêu chuẩn”. Sử dụng màu các màu này sẽ rẻ hơn nhiều so với việc sử dụng một màu đặc biệt mà chúng ta phải đặt hàng riêng
– Màu spot trong tài liệu CMYK: nếu bạn sử dụng một số màu spot trong một tài liệu sẽ được in với 4 màu cơ bản CMYK, bạn nên nhớ đánh dấu là màu process cho các màu này. Khi in, bạn cũng có thể kiểm tra việc này đã được thực hiện chưa bằng cách chọn chức năng ‘Separation’ trong hộp thoại in và xem có bao nhiêu bản sẽ được in, nếu có màu spot chưa được chọn chế độ process, màu đó sẽ hiển thị lên hộp thoại.
– Màu Red, Green, Blue trong XPress: đừng bao giờ sử dụng các màu Red, Green, Blue trong QuarkXpress vì đó là các màu trong hệ màu RGB.
– Màu trong chế độ overprint: trong hầu hết các trường hợp, văn bản, đường kẻ và nền màu đen đều được in chồng (overprint) lên màu nền. Tuy nhiên có một số trường hợp tính chất này không có (thường xảy ra ở các phần mềm đồ họa), do đó bạn nên kiểm tra tính chất này trước khi xuất file, nếu không bạn sẽ bị lé trắng trông như hình dưới đây:

– Rich black (màu đen ngoài 100% đen còn có them thành phần một số màu khác như màu Cyan, Magenta): cho các đối tượng màu đen nhỏ, có một phần nằm trên một nền màu sáng, phần kia nằm trên một nền màu tối hơn, thì cách tốt nhất là bạn nên sử dụng màu rich black để tránh sự khác nhau giữa hai vùng màu như hình bên dưới. Thông thường chúng ta sẽ thêm khoảng 40% màu cyan hoặc magenta vào 100% màu đen.

– Thiết lập chế độ móc trắng (knock-out) cho màu trắng: QuarkXpress có một thói quen khá phiền nhiễu là thường “quên” bỏ chế độ overprint khi văn bản màu đen chuyển sang một màu khác, do đó cần kiểm tra xem văn bản màu trắng có ở chế độ knock-out không.
– Chú ý khi đặt tên màu: khi đặt tên màu, chú ý chỉ nên sử dụng trong 27 ký tự tiêu chuẩn trong bảng chữ cái, và các ký tự số từ 0 đến 9. Nên sử dụng dấu gạch dưới thay vì khoảng trắng nếu muốn ngăn cách các từ. Sử dụng dấu ngoặc bất kỳ loại nào đều gây vấn đề lỗi postscript khi ripping.
VỀ VĂN BẢN VÀ FONT CHỮ
– Kiểu font: nên sử dụng font postscript type 1. Font true type có thể trông đẹp hơn nhưng chúng có thể gây khó khăn một chút trong quá trình xuất. Tránh sử dụng font Multi Master hay font postscript type 3 cũ, chúng có thể gây một số vấn đề trong nhiều chu trình giảm độ phân giải của hình ảnh và dẫn đến một hiệu ứng gọi là hiệu ứng bậc thang (staircasing). Giảm kích thước hình ảnh quá nhiều cũng sẽ dẫn đến việc mất độ sắc nét và độ tương phản.
HÌNH ẢNH MÀU (COLOR IMAGES)
– Định dạng file: nên lưu hình ảnh với định dạng TIFF, EPS hoặc DCS. Không nên sử dụng các định dạng PICT, WMF hay BMP, các chương trình ứng dụng dàn trang có thể chấp nhận các định dạng file này, nhưng việc chuyển sang dữ liệu postscript trong quá trình in có thể không đảm bảo.
– QuarkXpress và TIFF: khi đặt các hình ảnh TIFF trong QuarkXpress, hãy chắc chắn rằng không có màu nền trong picture box được thiết lập là “None” để tránh việc tạo các rìa bậc thang (staircasing còn gọi là jaggies) ở vùng biên của hình ảnh hoặc vùng trắng bên trong hình ảnh sẽ biến mất.
– Độ phân giải: hãy chắc chắn rằng hình ảnh có kích thước và độ phân giải đúng khi quét. Độ phân giải của hình ảnh thông thường = tần số tram x độ thu phóng x 2. Số “2” là trị số chất lượng sẽ có trị số biến thiên từ 1,5 đến 2,5 tùy thuộc vào chất lượng mong muốn và tùy theo chủ đề của hình ảnh.
– Kích thước: đừng bao giờ thu phóng hình ảnh lớn hơn 20% trong chương trình dàn trang, điều này sẽ làm giảm độ phân giải của hình ảnh và dẫn đến một hiệu ứng gọi là hiệu ứng bậc thang (staircasing). Giảm kích thước hình ảnh quá nhiều cũng sẽ dẫn đến việc mất độ sắc nét và độ tương phản.
– Không gian màu: tất cả hình ảnh phải ở hệ màu CMYK. Bạn có thể gặp một số vấn đề khó khăn hoặc về chất lượng hình ảnh trong quá trình rip nếu hình ảnh ở hệ màu RGB hoặc Indexed.
HÌNH ẢNH VẼ (HÌNH ĐỒ HỌA – DRAWINGS)
– Định dạng file: nên lưu các hình đồ họa vẽ trong các chương trình đồ họa như Illustrator, Freehand hoặc CorelDraw dưới định dạng EPS nếu nó sẽ được đặt vào các phần mềm dàn trang như QuarkXpress hoặc PageMaker. Không nên lưu dưới định dạng PICT hoặc CDR.
– Hiệu ứng lens và tiles trong CorelDraw: nên tránh sử dụng hiệu ứng lens trong CorelDraw. Chúng có thể làm cho file postscript khi in có kích thước rất lớn. Cách tốt nhất là nên chuyển các đối tượng có hiệu ứng lens sang bitmap, điều này sẽ làm cho quá trình ripping sẽ dễ dàng hơn. Không nên sử dụng hiệu ứng tiles cũng với lý do tương tự, nếu chúng không được chuyển thành bitmap, các đường trắng mảnh sẽ xuất hiện giữa các lớp tile.
– Illustrator 7.0: nếu bạn vẫn còn sử dụng Illustrator 7.0 để tạo các ảnh vector, nên lưu chúng dưới định dạng Illustrator 6. Hoặc bạn có thể nâng cấp lên phiên bản 7.02 đã sửa lỗi.
– EPS trong EPS: nên tránh việc đặt các file đồ họa EPS vào bên trong một file đồ họa EPS khác (EPS-nesting). Nên sử dụng lệnh “copy” và “paste” để cắt và dán một đối tượng đồ họa từ file EPS này sang file EPS khác.
– Kích thước: nếu file đồ họa có chứa hình ảnh bitmap, bạn không nên thu phóng file EPS này nhiều hơn 20% trong chương trình dàn trang. Phóng lớn sẽ làm giảm độ phân giải của hình ảnh và dẫn đến một hiệu ứng gọi là hiệu ứng bậc thang (staircasing) và pixel hóa (pixelization). Giảm kích thước hình ảnh quá nhiều cũng sẽ dẫn đến việc mất độ sắc nét và độ tương phản.
Nguồn: ST
Liên hệ đăng kí khóa học về thiết kế in ấn, cũng như hỏi đáp thắc mắc trong in ấn tại: http://hocdohoa.org/khoa-hoc-corel-draw/
Enter Focus Academy – Viện CNTT ĐH QG HN
website: https://hocdohoacoban.wordpress.com/
http://hocdohoa.org/
Địa chỉ: Tòa B – Trung tâm thương mại Hồ Gươm Plaza – 110 Trần Phú – Hà Đông – Hà Nội
Điện thoại: 0976447691 (Ms Phương)
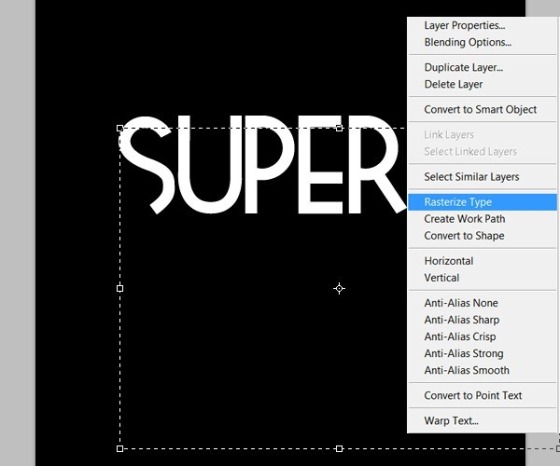
 Chọn công cụ Type (T) và chọn Font Tetra với kích thước khoảng 250 pt và viết text lên.
Chọn công cụ Type (T) và chọn Font Tetra với kích thước khoảng 250 pt và viết text lên.